WordPress inherently offers many useful features for managing pages, posts, and media on your own website. This functionality can also be extended by extensive third-party plugins, which are developed by independent software vendors.
Why you should code your own plugins
Sometimes, I come across situations where I don’t want to use a third-party plugin. Instead, I prefer to code the function or plugin myself. Being able to write WordPress plugins is a great skill that I can wholeheartedly recommend since this allows you to leverage the full power of WordPress and build nearly every type of website, webshop, and even some web applications really fast by building on the many built-in functions of WordPress.
The following scenarios are some of the most common contexts is which I use custom programming in WordPress.
Keep the implementation lean
If the requirements for the additional feature are relatively small, I prefer lean self-made plugins over third-party plugins. I did this in the past when a client requested to have a simple logic that counts likes on every post. Plugins that count likes exist on the WordPress marketplace. However, all of the plugins that I tested out had an extreme overhead since they included integrations to Facebook, Twitter, Pinterest, and other social media sites. They bloated the admin portal with unnecessary menus and options, injected all kinds of third-party scripts or cookies into the website, and increased the loading time of the website.
In a scenario like this, where I only need a fraction of the functions of third-party plugins, I like to program that specific fraction myself and have the ease of mind to know exactly what changes on the website, how the data is stored and what scripts are run by the browser when visiting the website.
The wanted features do not exist in the marketplace
Sometimes client requests are so specific that there simply is no third-party solution for it on the marketplace. A client once for example asked for a very specific interactive plugin, which allows one to manage a catalog of balconies in the database. This catalog could then be browsed on the website and there was even an interactive tool that allowed uploading a picture of a house and positioning balconies over the image to get a first impression of how adding a balcony would look like on the own house. The interactive tool together with the very specific data that should be stored for each balcony is such a niche requirement that it is simply not covered by a third-party plugin.
Seamless integration is needed
Third-party plugins sometimes can be a little clunky and do not provide the best user experience. Many of the custom plugins that I programmed for my startup Teigpiloten came from the need that there was something similar out there but the thing out there was just not well implemented. Especially when it came to programming a driver app that integrates into WordPress, there were some clunky interfaces and connectors that worked okay-ish but not well enough to be used in production.
I for example rewrote the route generation module of a plugin completely since it leveraged the Google Maps API in a non-optimal way where sometimes rate limits were exceeded because the data was chunked in the wrong way, or the addresses were translated to the wrong coordinates because it did not understand the German format correctly, etc. In this case, I needed to have the best and most reliable route optimization possible since after all, all drivers that were working through our platform needed this function to work perfectly to drive out the orders. The company making revenue depended directly on the quality of this function.
Template for a shortcode plugin
A self-programmed plugin can of course take many different forms. Nevertheless, over time, a certain type of plugin has emerged for me that is particularly useful. I call this type of plugin a shortcode plugin. The goal of a shortcode plugin is to create a new shortcode in WordPress that allows injecting custom HTML, CSS, Javascript, and PHP code into any page that references the shortcode.
For example, you could program the like button I mentioned earlier as a standalone module and put it into a shortcode. If the shortcode is then used on a page, WordPress automatically inserts the stored code, in this case, a like button, into the page. By programming a shortcode plugin you create the possibility to insert an individual module into any place on the website.
To develop such a shortcode plugin quickly, I have developed a shortcode plugin template. This template follows a standardized structure, that worked best for me in the past. It shows how to register a shortcode and how to inject HTML, PHP, JS, and CSS code into it. Furthermore, the template also shows how to access the WordPress database to persistently store the data of the plugin. I have published the complete code of the plugin here.
Plugin Development
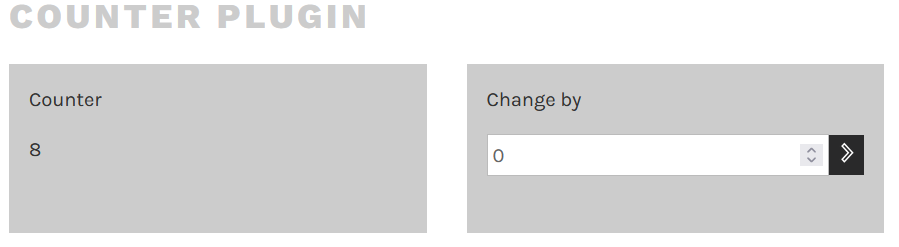
The plugin template registers a shortcode with the name shortcode-name. So if you use [shortcode-name] in a post or on a page, the code I programmed for this shortcode will be inserted in the appropriate place. In the case of the template, I programmed a counter, which can be increased or decreased by the website visitors.

The most important file of the plugin is shortcode-plugin-template.php. This file is the root file of the plugin and WordPress always calls it first. It is important that the folder of the plugin and the root file are named the same. In the case of the template, the folder is called shortcode-template-plugin , and the root file accordingly shortcode-template-plugin.php.
In this root file, the name, description, and version of the plugin are first set as comments. Below that the CSS, Javascript, and PHP files are defined, which should be injected into the shortcode. There is also a function activatePlugin() in this file. This function is called when the plugin is activated and in this case, creates a table in the WordPress database to store the count.
The counterpart of this function can be found in the file uninstall.php. Here there is the function uninstallPlugin(), which is called when the plugin is deleted. In this case, it deletes the counter value and its table from the WordPress database.
With these two files, the basic setup of the shortcode plugin is already done. Now you can program any code like in normal web development, which will be integrated into the website via the shortcode. My HTML and PHP code is loaded from the file /components/main.php. The stylesheet is loaded from /styles/main.css. The Javascript is loaded from /scripts/main.js.
Plugin Installation
So when developing the plugin further, you only have to fill these files with your own code. If you are done with developing the plugin, you can install it on any WordPress website by creating a ZIP folder and uploading that ZIP folder here by clicking on Upload Plugin at the top of the plugin page.

Alternatively, you can also upload the plugin folder unzipped to the path yoursite/wp-content/plugins over FTP.




